|
Portal の埋め込み |
Scroll |
Therefore™ Portal を外部ユーザーが利用できるよう Web サイトに埋め込んで、顧客の会社のイメージに合わせてカスタマイズすることができます。Web サイトに Therefore™ Portal を埋め込む場合、目的のページに追加するために HTML iframe コントローラーが必要です。
<iframe src="http://server/TWA/Portal/Portal.aspx" frameborder="0"></iframe>
この場合、IIS を実行しているサーバーの名前でserver の部分を置き換えます。
 ユーザーに表示されるものを事前定義するにはどうすればよいですか?
ユーザーに表示されるものを事前定義するにはどうすればよいですか?
Portal の URL には、ユーザーがログインしたときに表示されるものを定義する特定のパラメーターを含めることができます。これは、Therefore™ Portal の表示オプションにのみ適用されます。各ユーザーを各人のドキュメントに制限するために使用する 条件と混同しないように注意してください。
qList
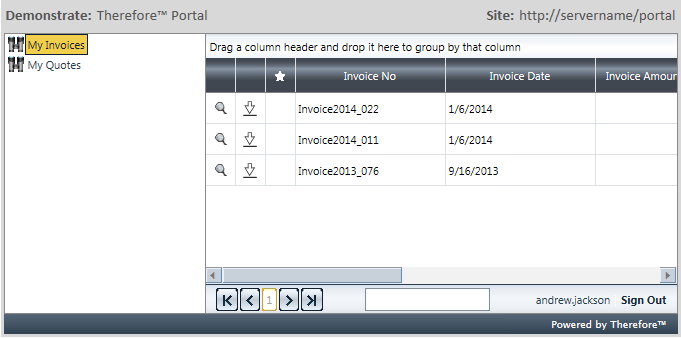
ナビゲーション ツリーがユーザーに表示されるようになり、ユーザーが異なる検索にアクセスできます。これは、ユーザーが 2 つ以上の検索に割り当てられている場合に有効になります。この設定は既定では有効になっていないので、iframe コントローラーに追加する必要があります。
<iframe src="http://server/TWA/Portal/Portal.aspx?qList=true" frameborder="0"></iframe>

qNo
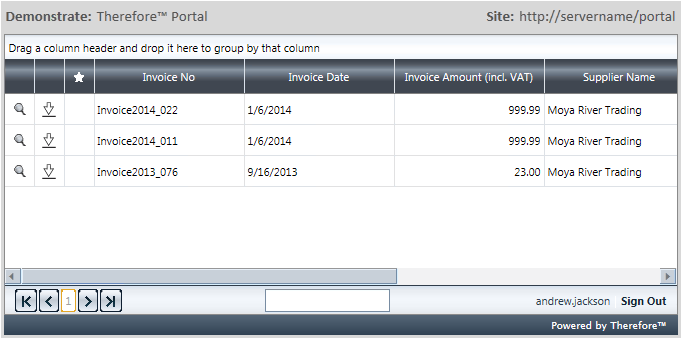
自動的に検索を実行します。したがって、ユーザーがログインすると、すぐにドキュメントの検索結果が表示されます。1 つの検索がすべてのユーザーに使用されているシナリオで便利です。上記の qListパラメーターが有効でない場合は、 qNoパラメーターが検索を行う唯一の方法になります。値は実行する検索の ID と同じにする必要があります。この設定は既定では有効になっていないので、iframe コントローラーに追加する必要があります。
<iframe src="http://server/TWA/Portal/Portal.aspx?qNo=123" frameborder="0"></iframe>
|
検索条件 IDは Therefore™ Solution Designer で検索できます。カテゴリーを展開して、検索条件オブジェクトをクリックします。利用可能な検索条件および検索条件 ID が右側のウィンドウに表示されます。 |